Administration Communale de Hesperange · Responsive website and data management system
Brief
The municipality of Hesperange has a lot to offer and all these services and information have to be available on a clearly structured and user-friendly website. From Bus Departures to Vel’OH! stations, administrative forms to publications and videos, but also weather and events, everything must:
find its place on the website (information architecture),
be easily pulled from or pushed to external services (data management),
work smoothly together (data relationships).
Challenge
Creating a system that unifies various sources of data into a single source of content and automatically creates relationships between them is already a good challenge, but making it work alongside a centralized editing platform where contributors can display content associated with the available data sources of the municipality and still maintain a good user experience is another one.
As a result, the project of Hesperange is a clever balance between flexibility and constraints. A solid architecture that facilitates the contribution process and keeps the data flowing fluently.
Solution
The mission of a municipality is to inform its citizens, this means producing, publishing, and updating content on a daily basis. This content can then be made available on the website but also in external services like information billboards or touchscreen stations on the street, and everything must remain in total sync.
In order for the website contributors and the end-users to get the best experience in this context, we built a system based on 3 main pillars: Information Architecture, Data Management and Data Relationships.
Information Architecture
Information Architecture is the art of organizing content so it’s easily navigable for the user and easily scalable whatever the amount of added content is.


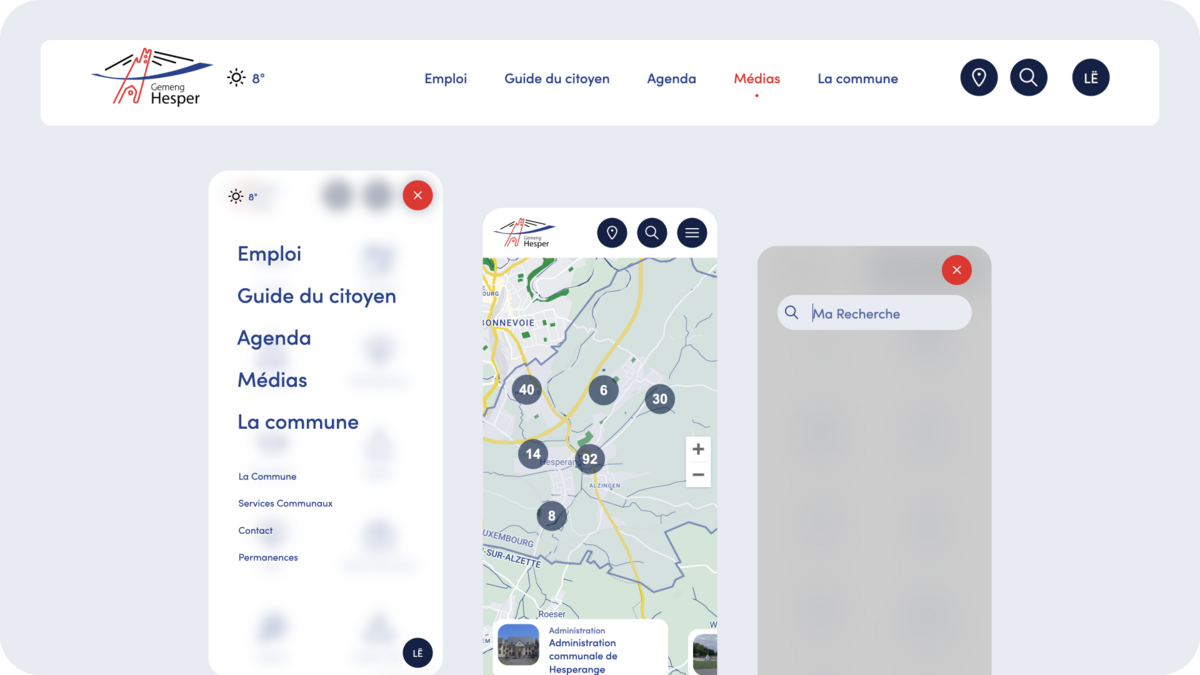
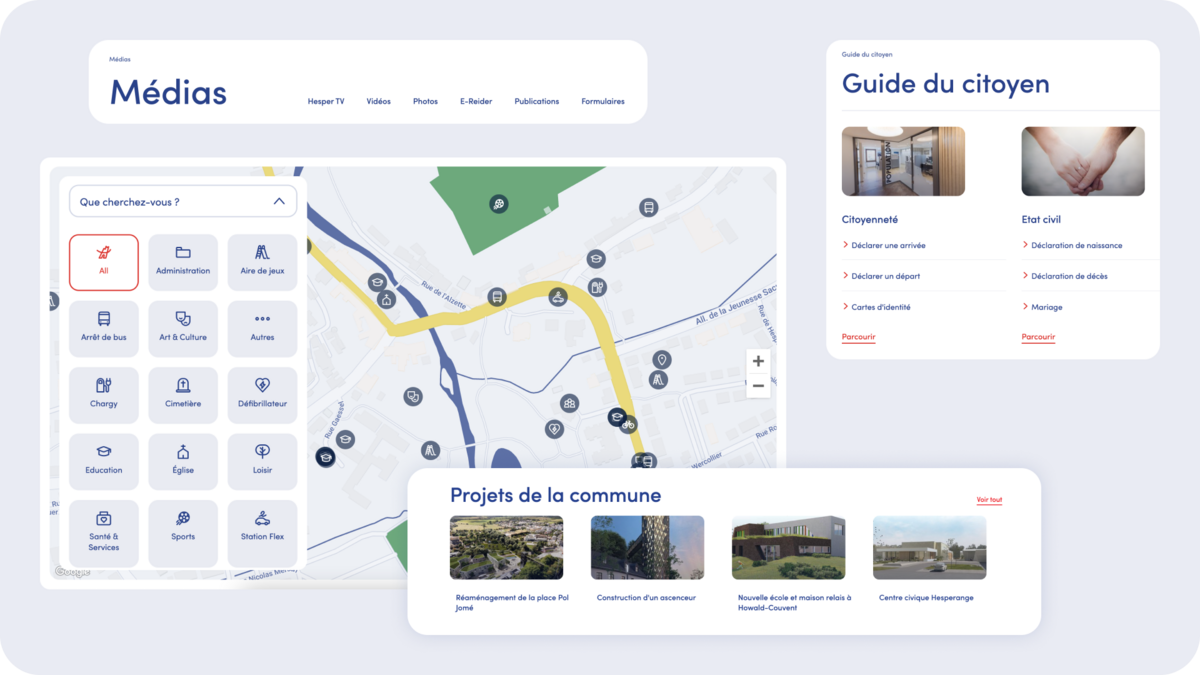
As the main representation of the content organization, the main navigation is geared toward the end-user, it flows from the outside in, so the user can effortlessly identify his need and find the relevant information rather than having to guess the right municipality service that could help him in the first place. In addition to the main navigation, the homepage already displays detailed views of what you can find inside each main navigation entry point. This helps discoverability with a minimum interface usage.
This solid content architecture allows for:
- The website contributors to easily add fresh new content in the right place without breaking the navigation experience
- The website users to effortlessly identify the relevant content they are looking for when searching or browsing the website
- The data to fluently irrigate the relevant content types and feed specific external services in a structured way
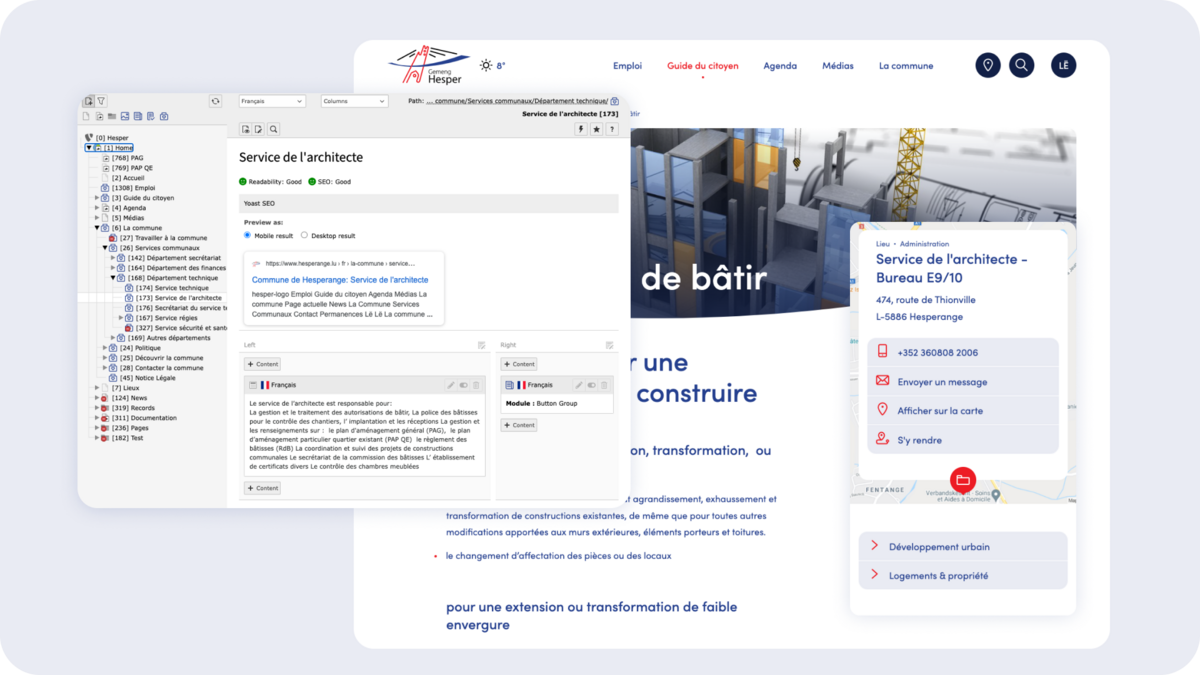
Data Management
On the Hesperange instance, TYPO3 is used as a data hub that can receive information from external sources (getting data) but also send information to external sources (posting data).
For the website contributors, it means that they can use modules that display dynamic information in sync with the data from external sources and publish content that can be displayed and updated accordingly on other platforms than the website.

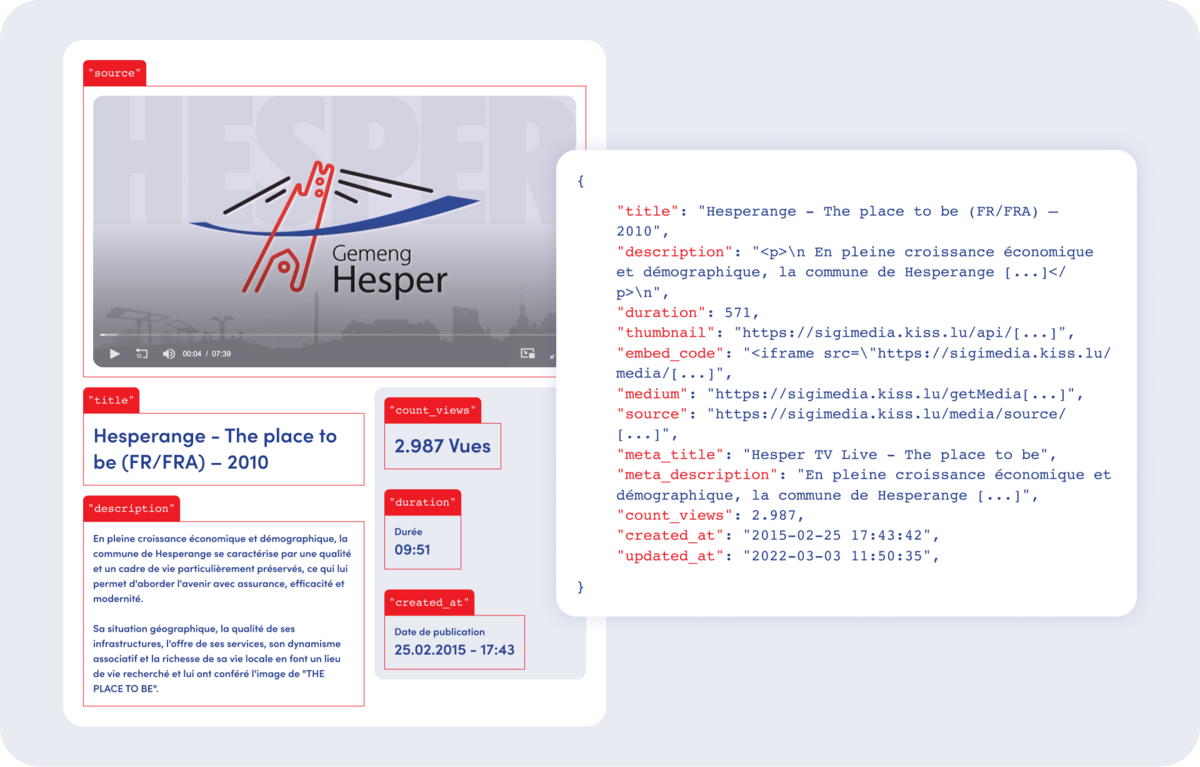
For instance, the website lists all the videos published in the municipality's video library (SigiMedia API) or the latest bus departures from the municipality to the city center (Nicheguardian API).
All the events, documents, and places published from the CMS are exposed to an API that is used by the municipality touchscreens (Sm4art Touch), a solution provided by Nicheguardian. This allows the citizens to have a dedicated touch experience to find the exact same information as on the website.
Every contribution workflow has been discussed with the client to match their content needs and publishing habits and integrated specifically to suit the external services' technical specifications.
Data Relationships
To make the contributor's and website users' experience even better, we created templates that allow deep relationships of data. This means that certain types of contributed content will allow for some relevant information to be pulled up automatically on the page. Here are a few examples:

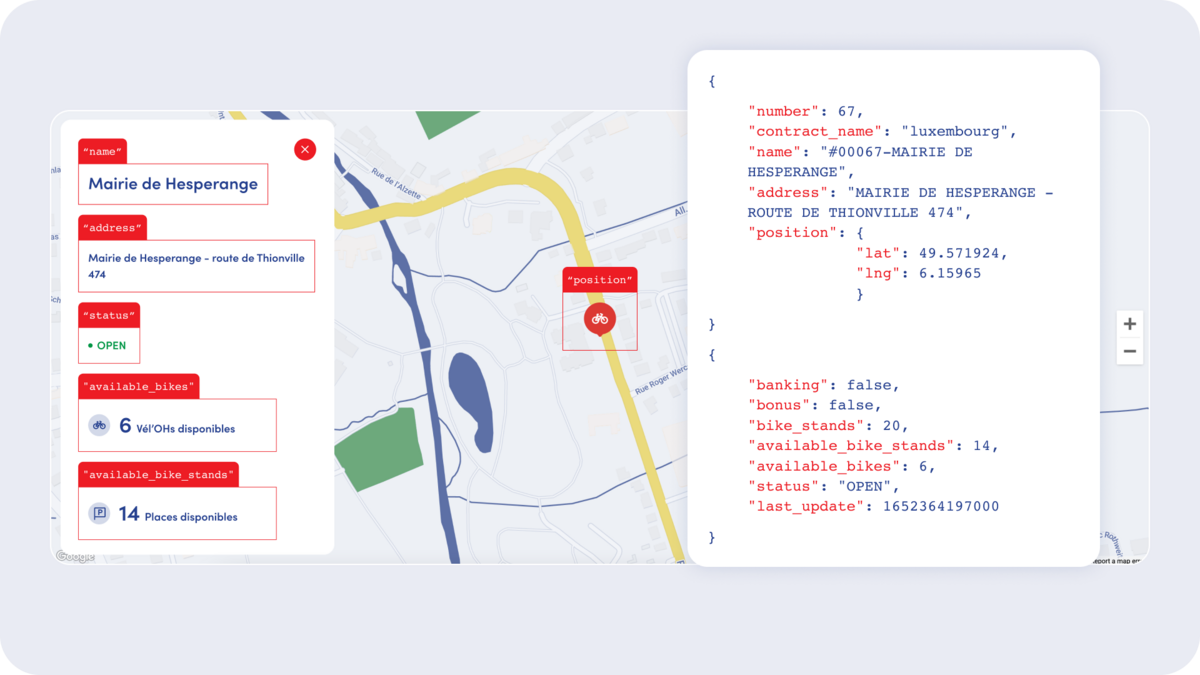
The website automatically displays the closest Vel’OH station with bikes and parking availability when an event or news page for example is associated with a place address (JCDecaux API).

The contributor can associate a municipality service to a guide page so it automatically displays all the relevant contact information. The contributor doesn’t have to duplicate this information over and over. It is managed and updated from one place (CMS Records).