User testing - How to get your customers involved!
Behind every digital product is a team of experts trained to make sure it performs optimally and impresses with a sleek look. This is, however, not always enough to create a seamless browsing experience and ensure continuous traffic. That’s where the end customer comes into play because who could be better suited to test a website or app than the actual people using it?
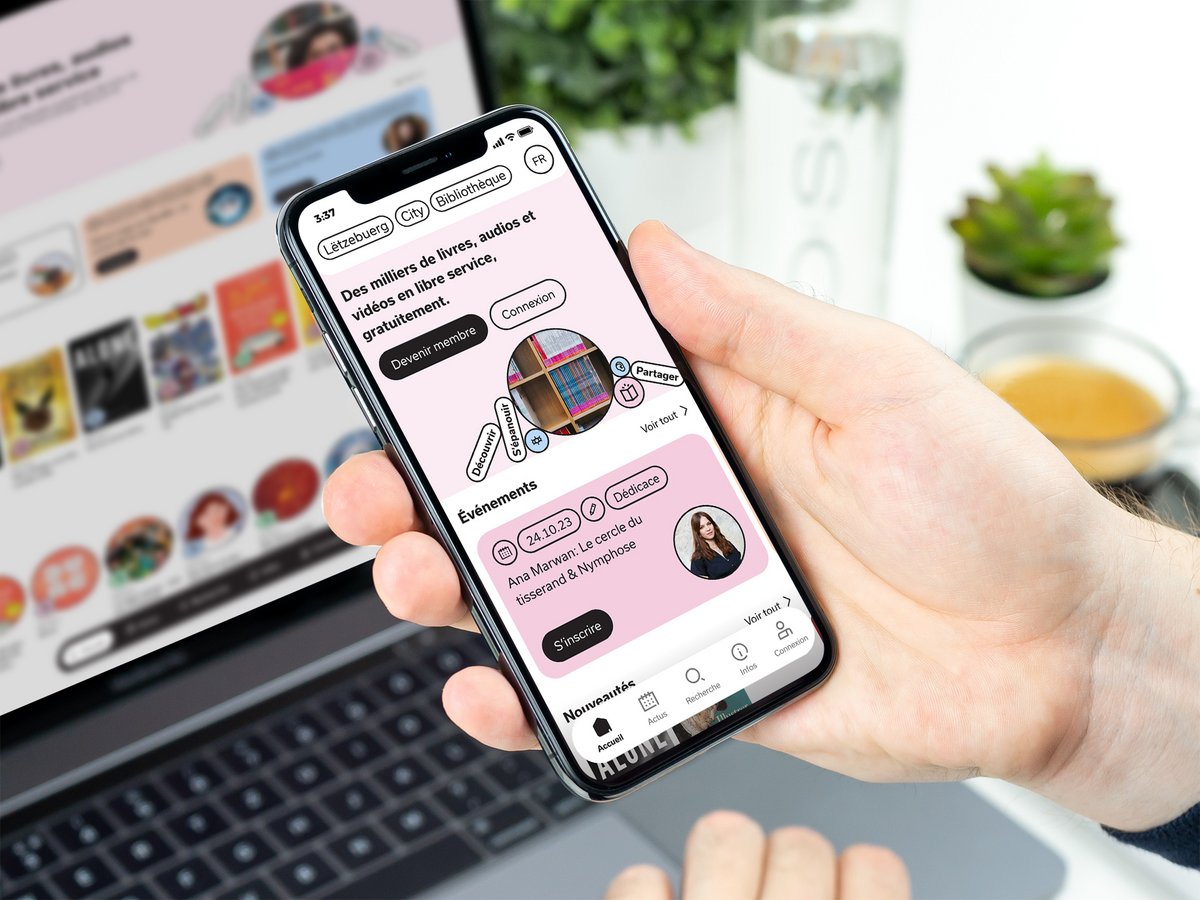
Our recent project, which entailed the transformation of a simple website into a fully-operational online catalogue application, is the perfect example on how user testing shows us how a product’s user experience can be improved knowing the real needs of the customer.

What is User Testing and how does it work?
For those of you who are unfamiliar with the term “user testing” and who are wondering what it is all about, the following description should give you a decent overview of the concept:
“User testing is the process through which the interface and functions of a website, app, product, or service are tested by real users who perform specific tasks in realistic conditions”
Following this description, the first step of user testing is choosing a number of essential tasks that absolutely need to be performed in a test environment. We ended up choosing six scenarios for the client Luxembourg City Bibliothèque. Our main objective here was to facilitate the access to the website to as many users as possible and to make them discover all the latest additions in terms of book, audio content and videos but also present the upcoming events to them.
Once the different scenarios have been determined, a design prototype is created in Figma. This prototype needs to include all the pages and different interactions needed to complete the predefined tasks to avoid at all costs that the user is blocked at any stage. If the user does end up blocked before being able to complete their task, that’s when we speak of a “pain point”. This “pain point” needs to be reworked before the official launch of the product.
Why is User Testing important?
Working on a large-scale project such as the redesign of City Bibliothèque’s website, user testing was crucial as it allowed us to validate our different UX choices and showed us whether they were understood by all the different types of people that would frequent the website and therefore the library.
User testing is also directly linked to website traffic and conversions. A user who is satisfied with their browsing experience is more likely to return to the platform and to advertise it to friends and family. On the other hand, if an experience is tedious and frustrating, the user will most likely not return to the website and find better suited alternatives.
Why do you need the opinion of externals when you have a team of experts?
First of all, it is important to remember that even people whose job it is to make websites and who do this exact same job every day and have been doing it for many years and for a large variety of different clients, can still make mistakes and approach projects differently. Another problem that can arise from being an expert on the topic, is the fact that those people find it harder to view the project they’ve been working on from a distance, from an objective point of view and to embrace a vision that only people that haven’t worked on the project can see.
All the reasons listed above are exactly why it is so important to get your customers involved! We recommend consulting around a dozen test users and making them test real-life scenarios to see their reaction. A dozen might not seem like a lot but studies show that testing a product experience with +/- 8 users can reveal up to 80% of your website’s problems.
In conclusion, spending 5-6 hours on user testing can help you save a substantial amount of time and money. In our specific case, we were able to adapt scenarios, refine buttons and icons before the going-live date of City Bibliothèque’s website and therefore minimise user frustrations and potential questions.